Inventory Management for The Orchard
Role
Lead Product Designer
Skills
Figma, Sketch, User Research, Prototyping, Design Sprints
Status
Main product has been shipped, iterations continue.
Project Length
6 Months
Background
The Orchard's application suite Workstation was originally designed in 2006, and has become outdated both visually and out of touch with the industry.
78% of The Orchard’s revenue comes from audio content, and all this content must be entered through Workstation.
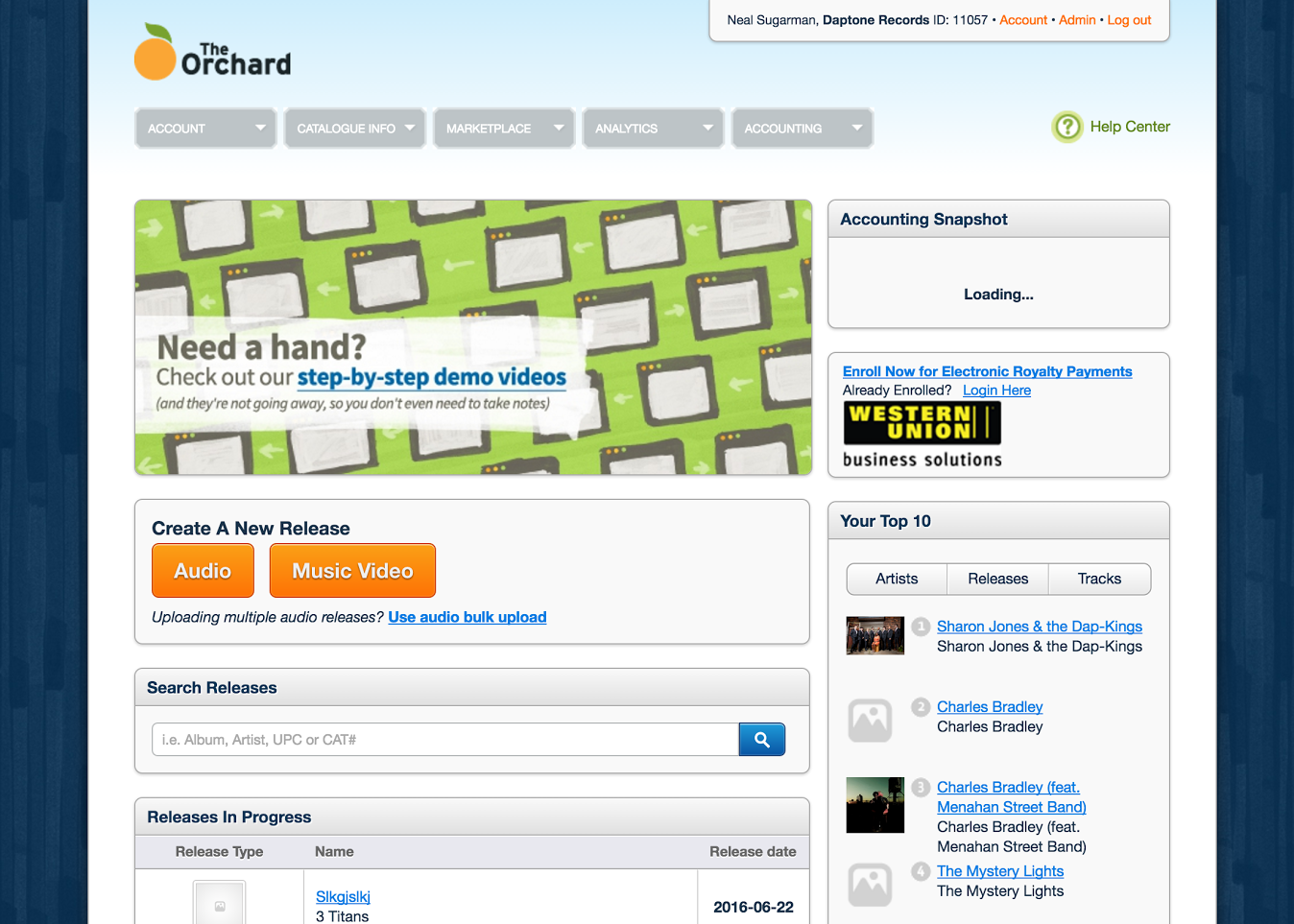
The old version of Workstation
UX Issues
The old experience experience was a long and precarious form in a modal. Users hated this thing. It was slow, and often closed without saving. It had become difficult to maintain and was behind in style, language and interaction.
After using the system for a month for actual products I was releasing, I ran a series of workshops to start the redesign.
A frustrating user experience for all of our users
Workshops
Workshop #1 - Critical User Path
The workshop team consisted of a designer, a product manager, a technology director, and also the VP of Product who acted as the decision maker. It made it much easier to express more user centered experiences for me because I had actually used the system in a real life context.
In this exercise, we did a card sorting exercise to define the critical user path for Release Builder
Workshop #2 - Crazy 8’s
We then moved on to some quickfire design exercises to get people thinking in terms of user experience. The first was crazy 8's, where we sketched out 8 quick ideas. We then voted on the best ideas.
Workshop #3 - Critical User Path
In another exercise, everyone is the group sketched ideas about the entire flow and we then voted on the best ideas.
The sprint allowed us to make decisions as a team, and be unified in our strategy.

The sprint allowed us to make decisions as a team, and be unified in our strategy.
Wireframes & Stakeholder Feedback
The next part of the process was for me to quickly create wireframes that were sent to members of the sprint team, and also to stakeholders.
We scaled down the fidelity to make sure we were targeting the right kind of feedback.
We uncovered some pretty serious holes in requirements that were able to be updated before moving into an in-depth design or development cycle.
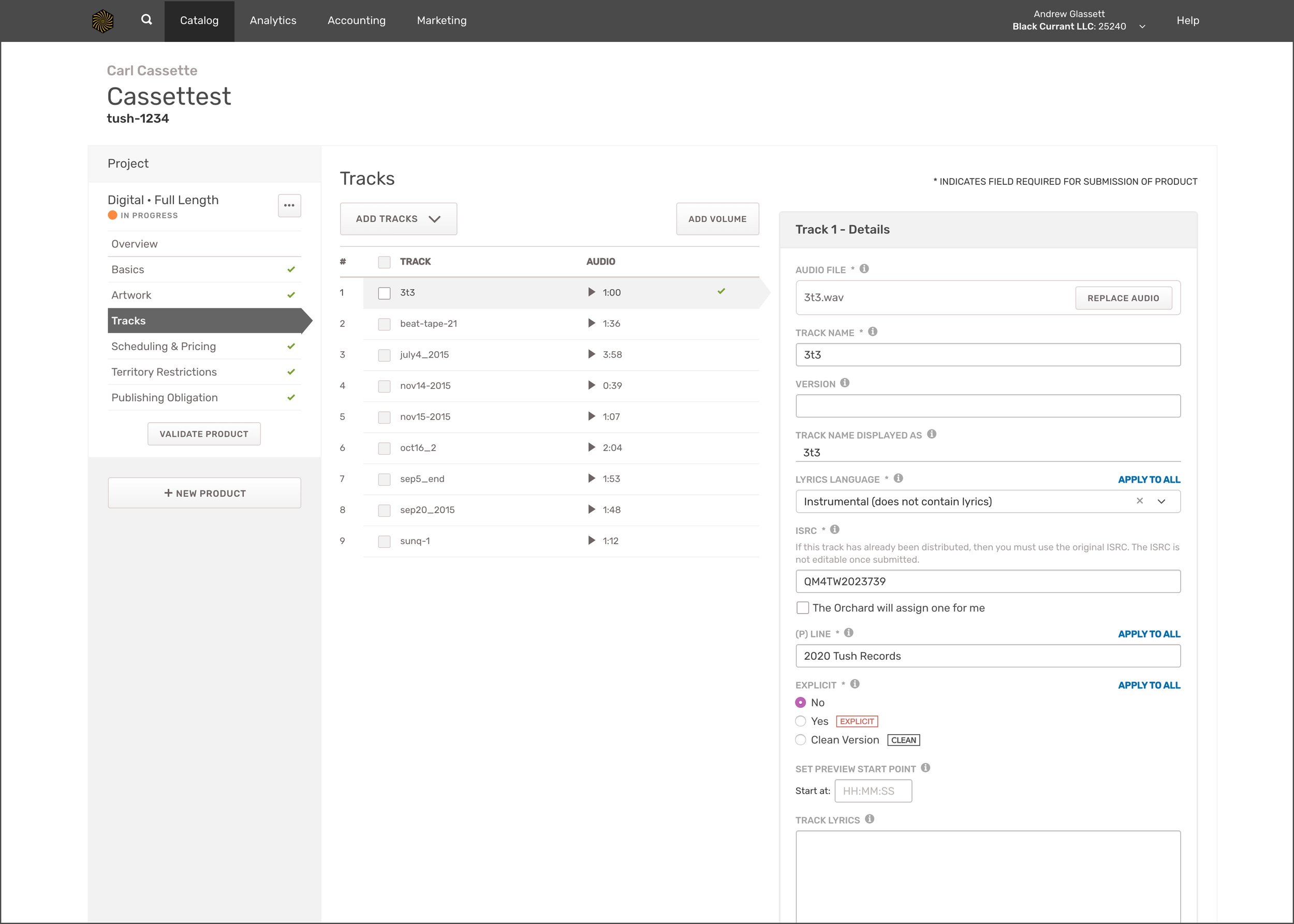
High Fidelity and User Testing
Next, I created high fidelity designs and prototyped the experience in Invision. I used Lookback.io to interview some users and validate our ideas before being developed.
We identified some problems with the designs, mainly dealing with navigation.
Moving to development
The next step was to work with the product managers to figure out a release plan for the new version.


Gathering User Feedback
The initial response was overwhelmingly positive, and it allowed us to launch the redesign to launch to larger groups and continue to get more and more feedback.
After a year, we gave another survey, and found that while design and usability had improved, the bigger issue was speed and performance. The company is currently investing heavily in improving architecture and load times.
A rundown of findings / metrics before and after the redesign:
Learning #1:
Users need more tools for scheduling their products
Metric: Overall Customer Satisfaction Score
Before: 3.14 / 5
After: 3.75 / 5
Learning #2:
The system was too slow
Metric: Speed & Performance Score
Before: 2.83 / 5
After: 3.87 / 5
Learning #3:
Users wanted more feedback about errors
Metric: Rate of errors in form fields via Mouseflow
Before: 21%
After: 12%
Next up